חבילת המדבקות שהכנתי לוייבר לכבוד ולנטיינס. יש להם שם כמה חבילות מקסימות ממש, למי שנהנה להרעיף אהבה על סובביו עם ציורים חמודים.
(הדמויות והאיורים שייכים ל-Viber, כמובן)
חבילת המדבקות שהכנתי לוייבר לכבוד ולנטיינס. יש להם שם כמה חבילות מקסימות ממש, למי שנהנה להרעיף אהבה על סובביו עם ציורים חמודים.
(הדמויות והאיורים שייכים ל-Viber, כמובן)
בשנים האחרונות, בכל פעם שהרהרתי בנושא "חיי עד כה ולאן" – בפוסטים של סוף שנה ויום הולדת וכאלה – הבעתי שביעות רצון מהמצב הקיים ואיחלתי לעצמי רק more of the same; ובכל פעם המציאות פתחה לי דלת חדשה, והתקופה שעקבה היתה טובה ומעניינת יותר מזו שהסתיימה. כל מה שייחלתי בסוף 2012 הוא קצת יותר מוטיבציה לפרוייקטים אישיים ועוד עבודות מוצלחות כפי שנפלו בחלקי עד כה, והנה אני בסוף 2013, בדירתנו החדשה בלונדון, עיר המגניבויות הבלתי מוגבלות. אז אני כבר לא יודעת אם לקוות שבשנה הקרובה החיים ימשיכו כפי שהם ולתת להם להפתיע אותי, או ללמוד מהנסיון ולצפות למשהו חדש. נראה לי שבינתיים פשוט אתרווח ואהנה מהמסע, ואאחל לכם שנה מלאת הפתעות טובות.
שתהיה לכם 2014 נהדרת.
אז עברו משהו כמו חמישה חודשים מאז האות הקודמת, אבל להגנתי: תמצאו אתם דמויות טובות ב-U!
חלק ארי מתקופת עבודתי כפרילנסרית ביליתי עם ג'לי באטן, סטודיו משחקים עם אנשים נהדרים, ובניצוחה של פלייטיקה עבדנו יחד על Scratch That, משחק קלפי גירוד לפייסבוק.
קיבלתי אישור להראות דברים שעשיתי עבורם, אז הנה כמה הייליטים:
המאסקוט של המשחק: דמות שמלווה אותך במסכי הפתיחה, בהצצות מהממשק פה ושם ובפרסומים שיווקיים של האפליקציה. הרעיון היה ליצור חיה חמודה וקצת מטורפת, שהיא חיית מחמד של בעל דוכן קלפי הגירוד הזועף. זה לא מאה אחוז בא לידי ביטוי במשחק, אבל אני עדיין אוהבת את הרעיון והשילוב הפוטנציאלי של השניים.
כמה מ"עולמות" המשחק: קלף גירוד + רקע + אייקונים + משחקוני בונוס – כולם באותה תמה.
עוד כמה מסכי פתיחה ואייקונים של משחקי בונוס לעולמות נוספים:
היה תענוג לעבוד עם המעצבים והארט דיירקטורים בג'לי באטן: הם בבירור אנשים שיודעים מה שהם עושים, וטובים בלהסביר לאחרים מה נדרש מהם. אני מרגישה שהתקדמתי המון בזמן העבודה עם ג'לי, במיוחד בתחומים שלא הייתי חזקה בהם, וזה בונוס אדיר כשעובדים מהבית.
אביב
אני עובדת בחודשים האחרונים עם וייבר, החברה שיצרה את אפליקציית המסרים המצליחה בעלת הצבע הסגול הנאה. ממש עכשיו הם הוסיפו חנות להורדת "מדבקות" שאפשר לצרף להודעות, ויש שם כמה ממתקים אמיתיים לעיניים. הבנתי שהם יעדכנו באופן שוטף עם חבילות חדשות, אז אם אתם אוהבים דברים כאלה, כדאי להציץ.
פרדי השועל הוא חבילת המדבקות הראשונה שעיצבתי להם והוא נכנס כחבילה חינמית עם השקת החנות, אז אם תורידו את הגרסה העדכנית ביותר של וייבר לנייד או לדסקטופ תוכלו גם אתם לתקשר עם חבריכם בעזרת שועלים, כפי שהתכוון האל.
אביב
זוג חברים שאל אם אפשר להזמין ממני ציור, והבקשה שלהם היתה כל כך מפורטת ועשירה בדברים גיקיים מגניבים שהייתי חייבת לקחת את העבודה או שהיקום היה קורס סביבי. באישורם של הזוג עידן ודניאל (מהבלוג המצוין תשע ושלושה רבעים), הנה התוצאה הסופית, ולאחריה תהליך העבודה למתעניינים.
הבהרות ודיסקליימרים: עטיפת הדיסק המקורית היא עיצוב של המנהל האמנותי מאפל רקורדס על בסיס רישום של פול מקרטני (מסתבר); הרעיון ובחירת כל האלמנטים הם פרי מוחם של עידן ודניאל; כל הדמויות, כלי הרכב, כלי הטיס, כלי הנשק, הבובות ותאי הטלפון המשטרתיים שהם למעשה מכונות זמן שייכים לבעליהם החוקיים במגוון ה-intellectual properties הרלוונטים. אם אתם מפרסמים תמונה מתוך הפוסט הזה במקום אחר, אשמח אם תקשרו חזרה לכאן או לגרסה באנגלית. תודה!
הרעיון של עידן ודניאל היה לאייר את עטיפת האלבום Abbey Road של הביטלס, כשבמקום הדמויות הראשיות נמצאות ארבע דמויות מפאנדומים חביבים עליהם, וכל הרקע מלא באלמנטים נוספים מסדרות טלויזיה, סרטים ומשחקי מחשב. הלוואי שכל תיאור של כל עבודה שאי פעם אקבל יגיע מסודר כל כך: עידן ודניאל ידעו מה הם רוצים, חשבו מראש על כל הפרטים, והגישו לי רשימה מפורטת של הכל, עם תמונות רפרנס שהם צילמו בעצמם ומוקאפ שהרכיבו בפוטושופ של כל הסצנה. מלבד כמה בירורים קטנים, יכולתי להתחיל לעבוד מיד.
מכיוון שהקומפוזיציה היתה מוכנה, לא היה הרבה צורך בסקיצות ראשוניות כדי למקם אלמנטים ולקבוע פוזות; יכולתי לעבור ישר לאיור עפרון ולחבר את כל הפרטים לסצנה אחת אחידה. כמו שהזכרתי בעבר, אני עובדת רק על המחשב, אז ה"עפרון" הוא מברשת עפרון כיפית שמגיעה עם פוטושופ (לפחות בגרסה CS6) ומגיבה לא רק ללחץ עט הוואקום, אלא גם לזווית שלו.
את רוב מה שיש לי לומר על דיו ממוחשב אמרתי כאן. בציור הזה, לעומת זאת, השתמשתי יותר בטכניקה שהזכרתי בקצרה בפסקה השניה באותו פוסט – עבודה עם כלי העט הוקטורי של פוטושופ. מכיוון שהציור היה עתיד להיות מודפס בגדול, רציתי להמנע מרעידות קטנות בקו ידני שאולי לא שמים לב אליהן בהקטנה על מסך מחשב, אבל יראו לא טוב בהדפסה. עבודה עם כלים וקטוריים נתנה לי שליטה מלאה בעיקול של מסלול וקטורי (path) וכשהייתי מרוצה מהמראה שלו, האופציה stroke path פשוט יוצרת קו "דיו" ביטמאפי רגיל לפי אותו מסלול. זה היה נהדר בעיקר לכל המכוניות עם הקו המהוקצע והבדים המתנופפים; לפנים, ידיים ופרטים קטנים אחרים עבדתי באופן ידני.
כך נראות כל שכבות הדיו בציור ביחד:

אבל בשביל להראות לעידן ודניאל הקדמתי והוספתי שטחי צבע בסיסיים בשביל שאפשר יהיה להבין מה קורה כאן. כמעט כל אלמנט בציור הוא בשכבה משלו, כדי שיהיה כמה שיותר קל להזיז ולשנות. אח, פוטושופ – לבי שלך לנצח.

מה שנקרא Flatting – מתחת לשכבת הדיו אני צובעת את הציור בצבעים שטוחים שיהיו בסיס להצללות ותאורה מאוחר יותר.
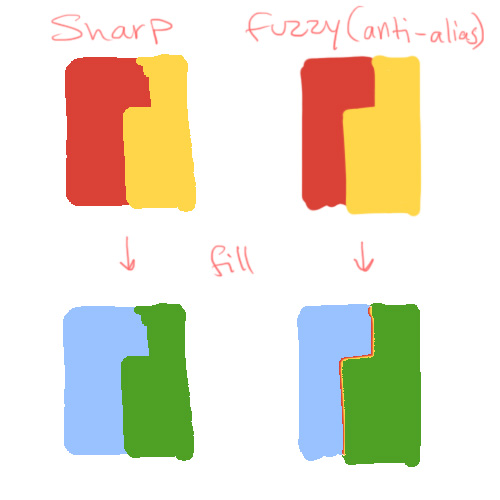
אין הרבה מה לומר על השלב הזה, מלבד שאני ממליצה לעשות אותו עם כלים ששומרים על הפרדה פיקסלית חדה בין צבעים: שימוש בעפרון לעומת המברשת, והורדת הסימון anti-alias מכלי הבחירה והמילוי. זה חוסך הרבה כאב ראש כשרוצים לבחור אזורים מסוימים או למלא אותם בצבע אחר, הדוגמה הזו עוזרת להראות למה:

יש מאה טכניקות צביעה ומאה דרכים להגיע לכל אחת מהן בפוטושופ (פלוס מינוס, אל תתפסו אותי במספר). זו אחת מהן, שמצאתי די יעילה לאחרונה: היא מתבססת על שכבות התאמה (adjustment layers), ומאפשרת לי להגיע לאור וצל די במהירות, וחשוב מכך – לשנות דברים בקלות אם יש צורך. שכבות התאמה הן נפלאות כי הן מאפשרות לשחק עם צבעוניות השכבה בלי שזה יהיה שינוי בלתי הפיך, ומכיוון שמוצמדת אליהן תמיד מסכה, אפשר להציג או להסתיר כמה מהן שרוצים. הפרדתי דמות אחת בשביל להראות את התהליך.
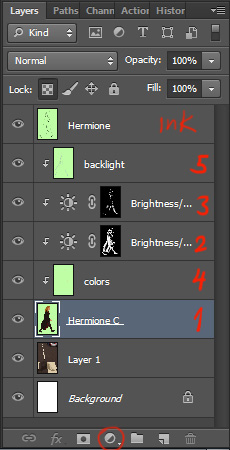
ככה פחות או יותר נראה מבנה השכבות של כל אלמנט בציור (הירוק המחריד הוא בעצם שקיפות). מס' 1 זו שכבת ה-flats מהסעיף הקודם. הכי למעלה נמצאת שכבת הדיו, וביניהן נמצאות השכבות שיוצרות את ההצללה – פירוט בהמשך. החצים הקטנים מראים שכל השכבות האלה הן clipping masks של שכבת צבעי הבסיס, שזה אומר שכל התוכן שיש בהן יראה רק בתחומי השכבה הזו (משמע: לא נצא מהקווים). את ה-clipping mask יוצרים כשעומדים על שכבה ולוחצים ctrl-alt-G.

2. השכבה הראשונה שאני פותחת היא שכבת התאמה של בהירות וקונטרסט: לוחצים על האייקון שמסומן שם בעיגול ובוחרים Brightness/Contrast. אז הופכים את השכבה ל-clipping mask כדי שתשפיע רק על שכבת הבסיס מעליה היא נמצאת. מכוונים את מידת הבהירות והקונטרסט בחלונית בהתאם לכמה חזקה רוצים את ההצללה על הדמות (כשהעין הקטנה דולקת אפשר לראות את השינויים על הציור עצמו). עכשיו ממלאים את המסכה בשחור כדי להעלים את כל ההצללות ולהתחיל מדף חלק, ובעזרת מברשת לבנה מתחילים פשוט "לצבוע צללים" בהתאם לדמות ולתאורה. אפשר לבחור במברשות שונות בשביל להשיג מראה שונה – למשל להצללה רכה או קשיחה יותר, או מברשות מעניינות כמו בהצללה של העצים.
עבודה עם מסכות די מבלבלת בהתחלה, אבל ברגע שעובדים איתן קצת קולטים את העניין. אפשר לראות את חלוקת השחור-לבן ב-thumbnail הקטן של המסכה שמוצמדת לשכבה: ה-adjustment שהגדרתי משפיע איפה שלבן, ובלתי נראה איפה ששחור.
3. השלב הבא הוא דומה, אלא שהפעם מוסיפים היילייטים, נגיעות של אור. תהליך העבודה הוא בדיוק אותו הדבר.
4. היתרון של שיטת העבודה הזו הוא שהיא מהירה; החסרון הוא שלפעמים הצביעה יוצאת קצת מתה, כי הכל מתבסס על גוון אחד שרק נעשה בהיר או כהה. אחרי שההצללות קיימות אני פותחת שכבה חדשה ומוסיפה גוונים נוספים איפה שאני מרגישה שחסר, לרוב בצבע העור. על הרמיוני כאן הוספתי קצת אדמומיות באף, בלחיים ובפרקי האצבעות, עם נגיעות עדינות של אדום/ורוד בשכבה במצב multiply.

5. בסוף, בשביל לחבר את הדמות לסביבה שלה ולתת לה נפח, אני מוסיפה לה קצת אור סביבתי בצבעוניות מתאימה בשכבה עם אטימות נמוכה. כאן התאורה העיקרית על הדמויות מגיעה מקדימה, אז נתתי להן אור אחורי עדין בגוון השמיים.
אפשר להוסיף עוד מיליון שכבות התאמה עם גוונים שונים של הצללה, נגיעות אור, השתקפויות וכו', אבל מכיוון שיש כל כך הרבה פרטים בציור הזה, הרגשתי שהוא בהחלט עשיר מספיק גם ככה. כמו שהזכרתי קודם, היופי בשיטה הזו הוא שאפשר לשנות את כל אחת מהשכבות בלי לפגוע בכל העבודה: למשל להחליף את צבע הגלימה של הרמיוני במילוי צבע פשוט בשכבת הבסיס, בזמן שההצללות ישארו מעל ללא שינוי. לנוחיותכם, אפשר ללחוץ כאן ולהוריד PSD של הרמיוני עם כל השכבות, בטח יותר קל להבין כשרואים את זה לייב.
כך נראה הציור אחרי הצביעה, עם תוספת של עוד קצת שכבות התאמה למישורים שונים ולציור כולו בשביל לחבר את הצבעים יחד (Color balance זה כיף גדול, תנסו):
אחרי הדפסת נסיון, עידן ודניאל גילו כמה תקלות בצבע (הבאטמוביל למשל היתה כהה מדי והרבה מהפרטים שלה הלכו לאיבוד). תוך כדי התיקונים גם הוספנו עוד כמה פרטים אחרונים שפוספסו (הכיתוב על הטארדיס, הפנס של החיפושית) או שהזוג חשב עליהם בדיעבד (אני יכולה לפרט, אבל יהיה יותר נחמד לשחק מצא את ההבדלים).
הנה שוב הציור הסופי:
וכך הוא נראה תלוי בדירתם הגיקית הנאה בלונדון:
שאלות או הבהרות לגבי התהליך? סקרנות לגבי אלמנט כלשהו בציור? מי ינצח בקרב, באפי או האיש בשחור? אתם מוזמנים להביע דעתכם בתגובות!
אביב