I’ve been away from this blog for so long that I’ve never mentioned Critical Role here? Gosh golly.
Critical Role is a show in which “nerdy ass” voice actors play Dungeons & Dragons. It’s probably the most famous one in what is now a fairly popular genre of shows/podcasts called Actual Play – good old tabletop roleplaying games, recorded for an audience. Critical Role has been running for several years, but started a new campaign only a few months ago, with new characters going on fresh adventures; an excellent entry point to join the fun without watching hundreds of hours of the previous story.
I was excited for this campaign to start because I wanted to finally follow the story as it airs, and join the MASSIVE online community of amazing fan artists. This show inspires some gorgeous fanart, from hyper realistic landscapes to epic battle illustrations to silly comics. Every new episode spawns dozens if not hundreds of doodles, drawings and paintings, and IT. IS. AWESOME.
This piece was based on episode 17 , in which the party visits an autumn festival and some hilarities ensue. It was done on the iPad Pro using Procreate, and since I’ve never shown my process on an iPad here before (on account of the last blog update being before touch screens were invented, give or take), this looked like a good opportunity, even though it’s quite similar to how I work with Photoshop. Procreate is a really fantastic app for digital art on the iPad, tailored beautifully for touch gestures and the Apple pencil, and one of its nice features is the automatic video capture of the drawing process. Here’s Yasha the Barbarian to demonstrate things.
Breakup of the process
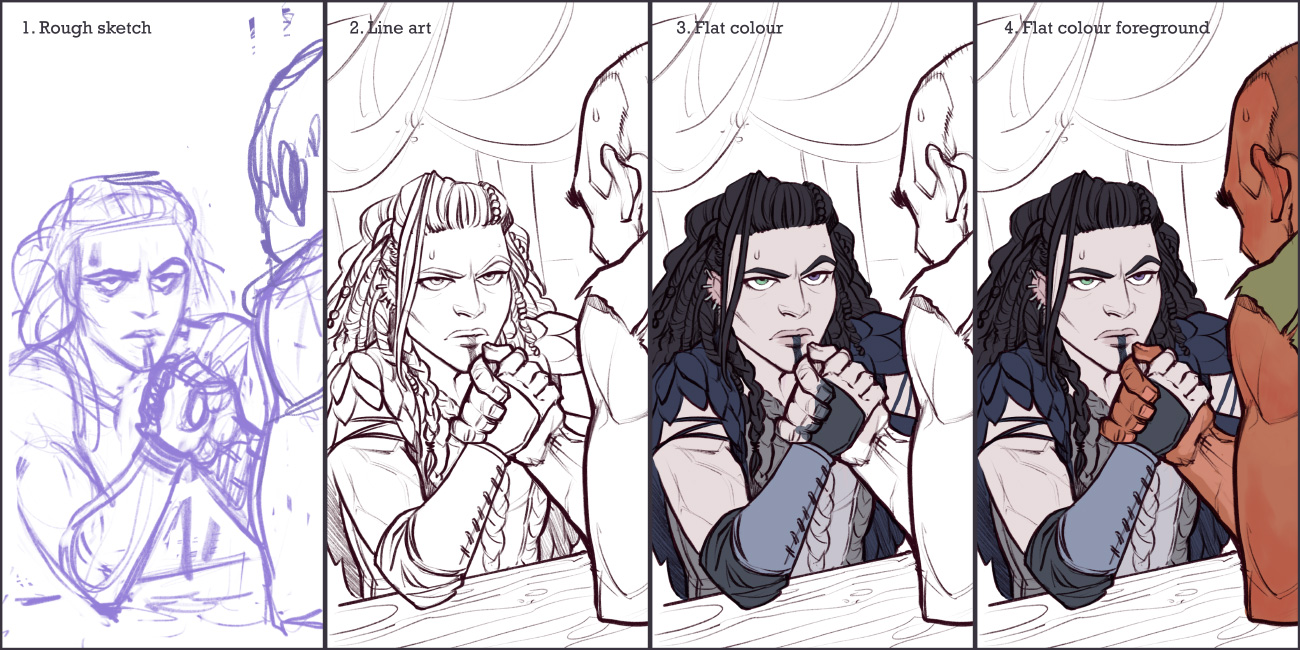
1. Rough sketch
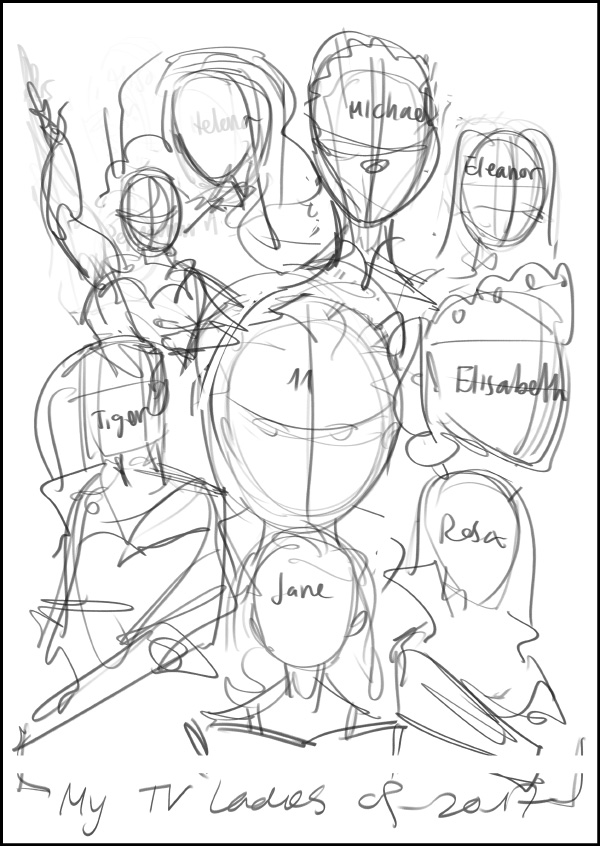
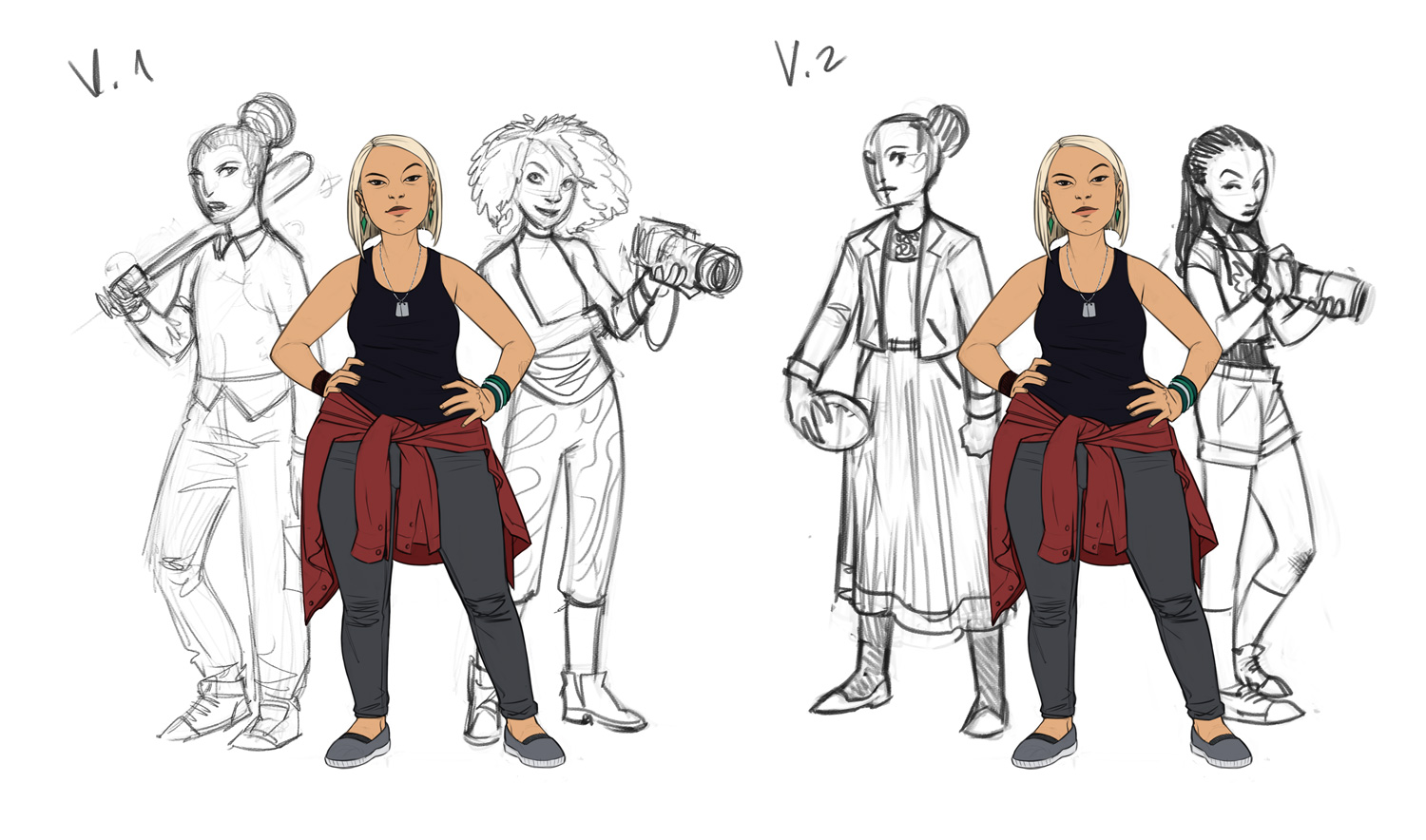
The video starts with an existing rough sketch, which I doodled in a different document along with the rest of the party and then dragged to a fresh, bigger canvas. Its purpose is to determine composition on the canvas, general pose and espression.
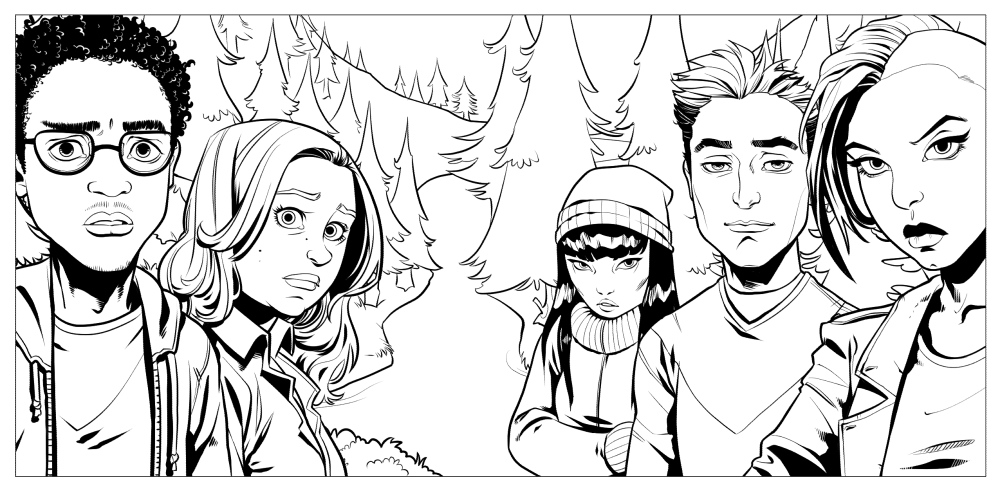
2. Line art
I’m still experimenting with Procreate’s brushes. It has a beautiful range of brushes that come with the app and so many options to tweak them and create new ones which I haven’t dared try yet. For this line art I used “Tara’s Vine Charcoal Sketch”, recommended to me by my friend and Procreate enthusiast Leda Chung. It has a nice sketchy feel, but with some smoothing to it. This stage is about refining the lines and working out the details. It’s where I have to make actual sense of the mess of lines forming the hands, for example, which is why you can see a reference photo magically appearing in the video (0:18).
3. Flat colour
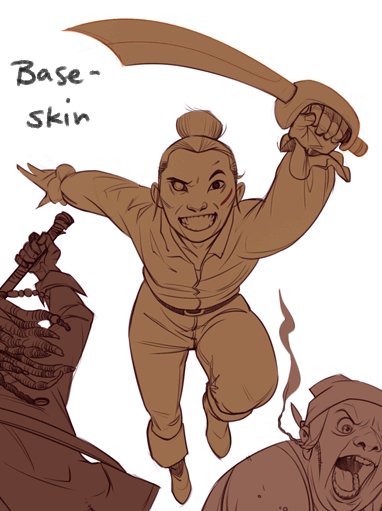
With the line art done, I start colouring. The “flatting” stage is for filling areas with, well, flat colours – the basic colours for each area, before any shading, hue changes, gradients etc.
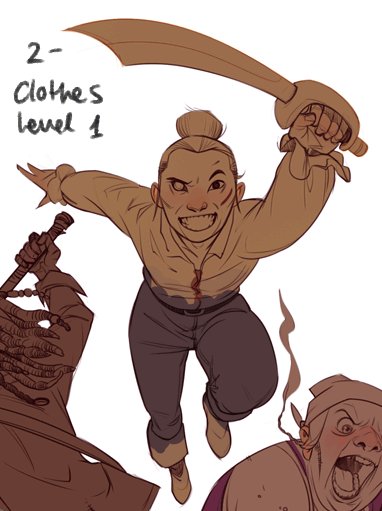
4. Flat colour foreground
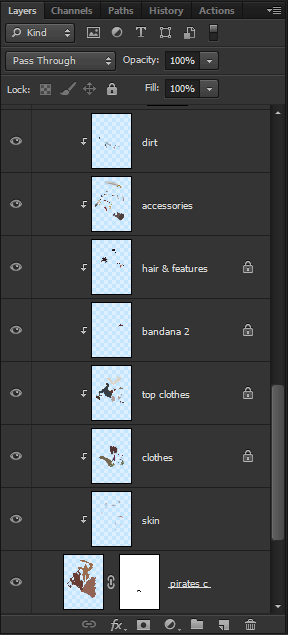
It’s actually a bit more than just flats here – I already added some reddish and pale skin tones on the guy (see #6). They’re in separate layers just to make it easier to change things; if I could separate each and every element in the drawing without losing my place and my mind, I probably would.
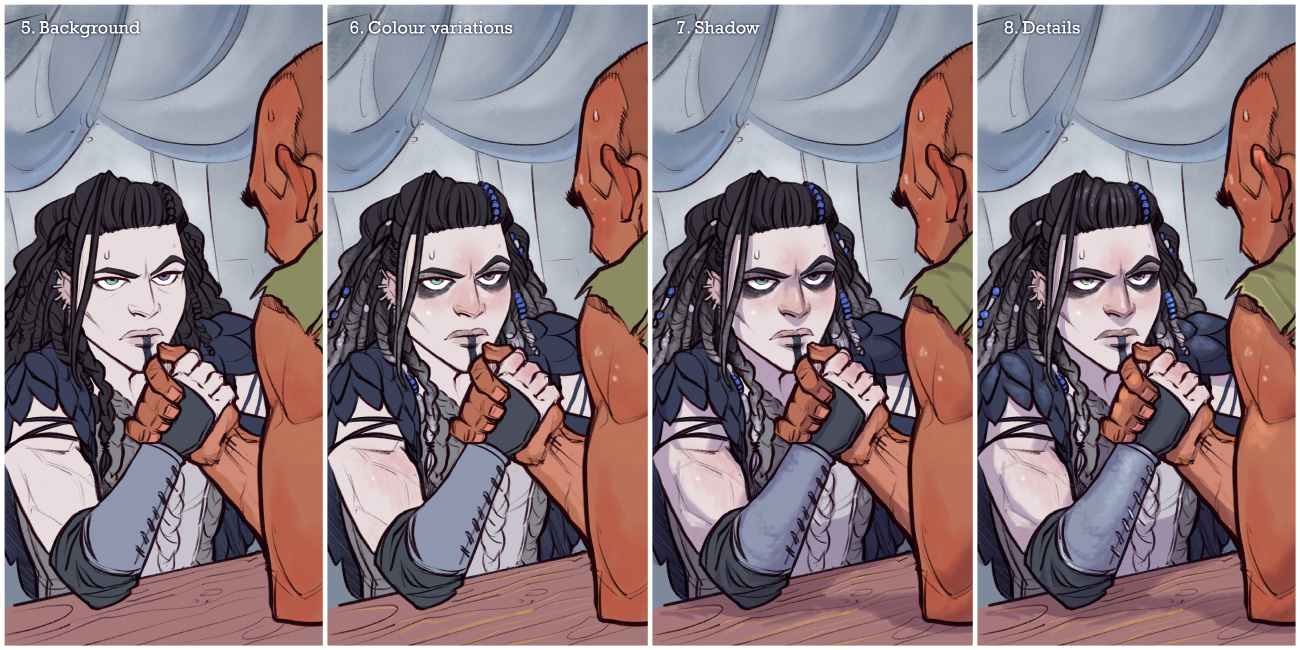
5. Background
I went with simple backgrounds for all the illustrations in this series, to give focus to the characters, and because I intended them to fit as mobile wallpapers, where one might want the top to stay clean for icons and stuff. Procreate brushes really came in handy here, helping to create a bit of texture and colour variation without too much effort.
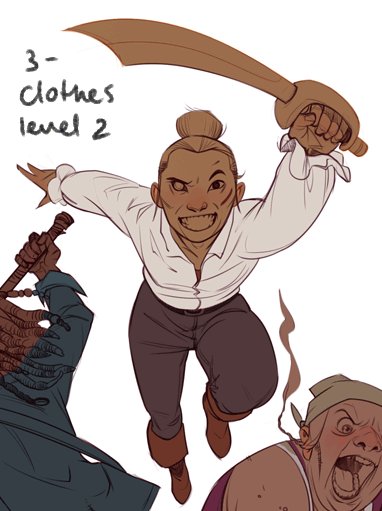
6. Colour variations
Moving back to the characters, I used some textured brushes for their colour touches as well. This is the stage where I add any colours “on top” of the flat one: redness in the face and extremities; makeup; gradients and patterns in hair and clothes etc.
7. Shadow
Just like I do in Photoshop, I add a layer set as Multiply on top of everything, and colour in shadows with a purplish colours.
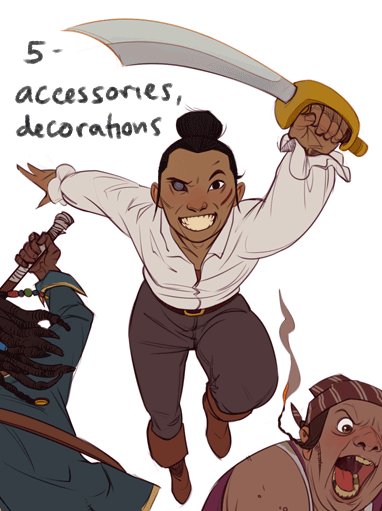
8. Details
A few final touches in a new layer, for last little highlights, fixes and touches of texture.
Doneso.
You can get all the illustrations as phone wallpapers in the original Twitter thread.
Cheers (and, is it Thursday yet?),
Aviv
 Hebrew
Hebrew